Add Static Facebook Pop Out Like Box with Smooth Jquery
Facebook is a good source of increasing traffic in blogs and allow users to subscribe and view your updates easily. So here is Facebook's jquery pop up for Facebook like box widget for bloggers.
Advantage is that this widget frees space on the page and this gets hide on the right side of the page and come out whenever mouse is put on it. Because Facebook can prevent website normal as the box. Static Pop Out Facebook as soft box with j Query effect of activation for the blogger gives a feeling of another cool control.
Here we have added the box with simple j Query hover effect. See Facebook static plate to the right of the page and move the mouse over the plate with the frame, it will be visible while sliding to the left.
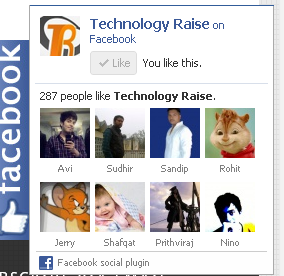
This is how the gadget looks like and you can view it on right side of the Pane:
a. Go to Blogger Dashboard.
b. Go to template tab
c. Click on Edit Html Button
And now click Save Template
b.Add a below code in the Html/java scipt box.
Replace my Facebook page URL below with the URL for your page.
(Note:- Facebook URL Must starting with "http://" and it contains no space or illegal Characters )
And now click Save
Note:-Don’t forget to change Red colour keywords with your url of Facebook Page.
Advantage is that this widget frees space on the page and this gets hide on the right side of the page and come out whenever mouse is put on it. Because Facebook can prevent website normal as the box. Static Pop Out Facebook as soft box with j Query effect of activation for the blogger gives a feeling of another cool control.
Here we have added the box with simple j Query hover effect. See Facebook static plate to the right of the page and move the mouse over the plate with the frame, it will be visible while sliding to the left.
This is how the gadget looks like and you can view it on right side of the Pane:
Now we show you Steps to how to Add this in your Blog also
STEP 1:
Adding Jquery JavaScript Plugin(Ignore this step if your blog have already a Jquery Plugin)
a. Go to Blogger Dashboard.
b. Go to template tab
c. Click on Edit Html Button
d. After click on button edit Html button.
e. press Cltr+f
f. Search </head>
d. Add below line of code Before </head> tag
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/1.6.1/jquery.min.js" type="text/javascript">
</script>
And now click Save Template
STEP 2: Adding Widget Code ( Html code )
it's Simple
a.Layout or page elements –>> Add a gadget-
it's Simple
a.Layout or page elements –>> Add a gadget-
Select Java script Now
b.Add a below code in the Html/java scipt box.
Replace my Facebook page URL below with the URL for your page.
(Note:- Facebook URL Must starting with "http://" and it contains no space or illegal Characters )
<a href="http://msajawalyounas.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK54VFW4YhHLT_8UcQGGx_rVEtNM7EK-c7J1zgeM1XeP6TtXTJc4AQ-al9nH4HsDqw31rRIjgJB3tNmpDyYqOtmah5t6HxdLip3NMjKgWCcqffRvycDLpyuy6oH4OENs_2Cu_onSvV08Gp/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/techraise&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://msajawalyounas.blogspot.com/">Blogspot tutorial</a> / <a href="http://msajawalyounas.blogspot.com/">+Get This!</a></span></div></div>
</div>
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK54VFW4YhHLT_8UcQGGx_rVEtNM7EK-c7J1zgeM1XeP6TtXTJc4AQ-al9nH4HsDqw31rRIjgJB3tNmpDyYqOtmah5t6HxdLip3NMjKgWCcqffRvycDLpyuy6oH4OENs_2Cu_onSvV08Gp/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/techraise&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://msajawalyounas.blogspot.com/">Blogspot tutorial</a> / <a href="http://msajawalyounas.blogspot.com/">+Get This!</a></span></div></div>
</div>
And now click Save
Note:-Don’t forget to change Red colour keywords with your url of Facebook Page.